這是 [Android]利用Java Class繼承View來呈現Android畫面的再延伸,已經可以利用滑鼠移動球體,現在要加上加速度的慣性,還有bitmap的使用。
目標:(1)利用bitmap匯入圖片。
(2)加速度移動。
開新的一個專案,再把JavaDrawView貼過來。
現在來貼一下bitmap的圖,現在一步一步來,
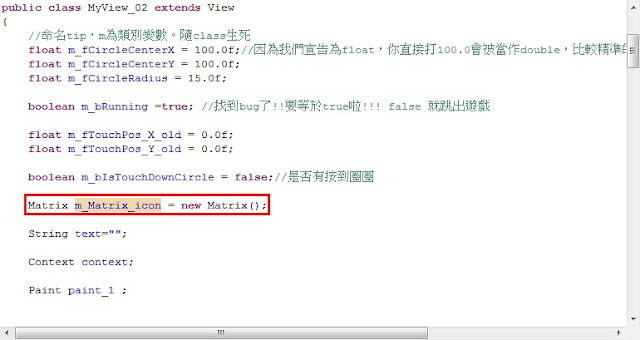
首先要有bitmap的變數來裝圖,
還要宣告一個Matrix,圖形的放大縮小移動都是由這個矩陣決定的。
利用 Bitmap工廠來把圖形解碼成bitmap格式,在這裡選擇他原本就提供的icon,利用getResources()來獲得此id的資源。
再來我們用一個比較簡潔的方式。
只宣告Matrix
在canvas.drawBitmap的地方直接給bitmap的值。
搞定!!
再來看一下矩陣可以做哪些變化,
Matrix的各種function,post開頭。
Matrix的各種function,set開頭。
測試過post開頭的functino,蠻多不會用的。
X、Y速度,Y加速度宣告。
判斷是否在運動,並且給予X、Y方向速度,與Y方向加速度,設定Y方向下限680。
在下圓的時候,初始化X、Y的速度
利用拖曳圓球時的距離差,來產生反方向的速度。
大功告成!!!













沒有留言:
張貼留言